30-second summary:
- The popularity of dark mode web design and its adoption by leading tech giants.
- How coders and web developers became influencers for this change.
- The impact of dark mode web design on users and their eyes.
- How dark mode web design leads to less battery consumption.
- Various guidelines available online to adopt this new theme.
- Search engines do not mind the change and thus it doesn’t affect your SEO adversely.
- User preferences, mood changer, and why adding space matters.
In recent times dark viewing mode for websites has gained a lot of popularity from users worldwide. The followership is so strong that Google right now offers you the ‘Night Eye’ feature where you can apply dark mode on any website as long as you’re using Google Chrome[1] as your browser.
However, the popularity is further augmented with many applications and web designs exclusively adopting this new design feature to make users enjoy the experience that is different from conventional web designs.
According to a recent report[2] by Built With, around 1,028 websites have used Dark Theme to attract customers, out of which 340 are live websites while 688 sites have used Dark Theme historically. Furthermore, Get Polarized conducted recent surveys on various social media platforms to comprehend users’ preferences when it comes to the dark mode or dark theme user interfaces.
It turns out that the majority of users gave an overwhelming response agreeing that the shift was appreciable.
In light of this information, let us take a quick look at some of the prominent reasons as to why dark mode web designs are gaining popularity.
1. Adopted by tech giants

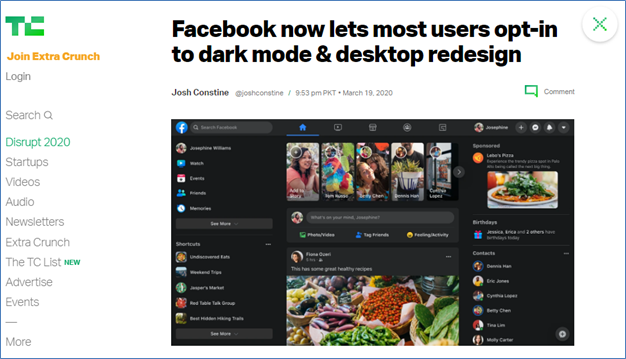
Source: TechCrunch[3]
To consider Google as the progenitor of dark mode[4] would be too

