
Google is always looking for the best ways to provide the most useful results to users. It’s what has allowed Google to dominate the search engine market for so long and, it has kept the SEO industry evolving.
In the beginning, there were quick answer boxes (remember those?) and, most recently, the introduction of “How-to” snippets[1].
“How-to” snippets aim to provide step-by-step instructions directly in the SERPs for instruction-based queries. There are two types of “How-to” snippets that you can find in the wild.
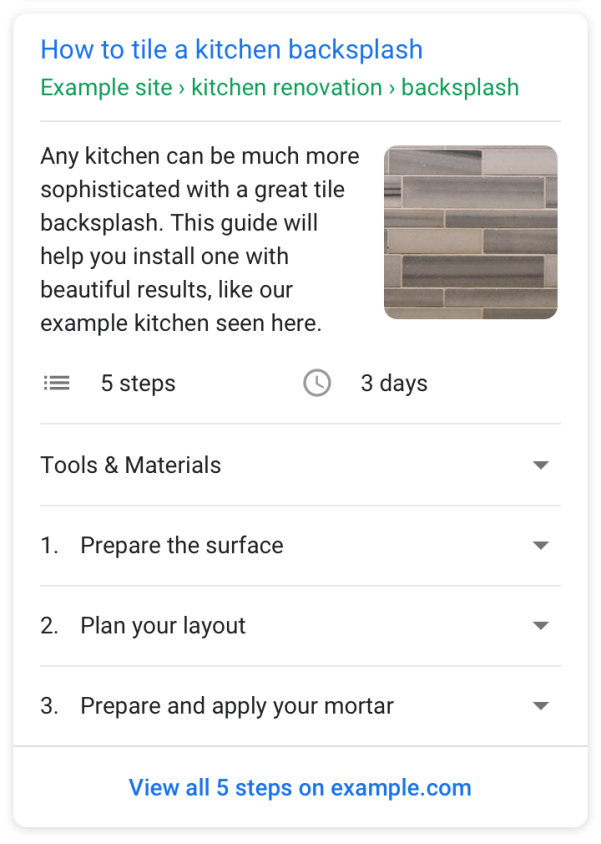
- A standard, accordion list view of instructions.
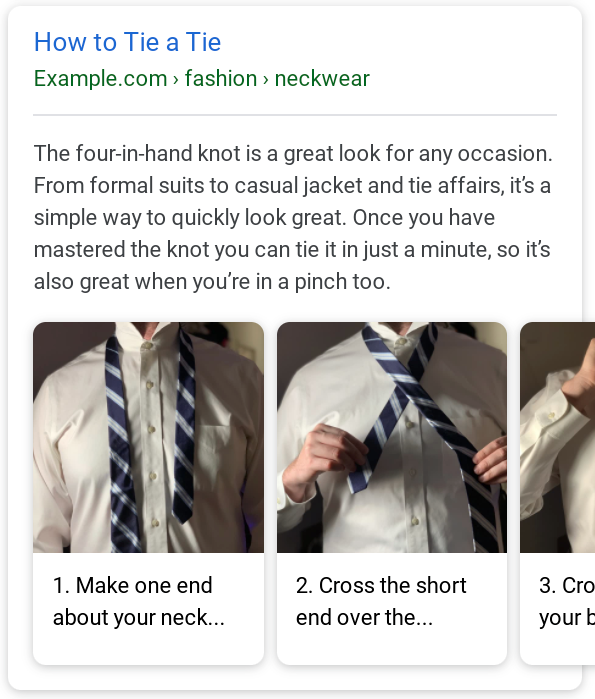
- A carousel of images showing each individual step.
This type of schema is mobile specific. And that’s important because it means absorbing huge amounts of SERP real estate. It has also been confirmed by Glenn Gabe, that you can capture both a featured snippet and the “How-to” carousel/list view.
This left very little space for your competitors but also, forced websites to now think more logically about how they structure their content[2].
Accordion vs carousel
The immediate question is “which type of How-to snippet is best for my audience?” You guessed right, it depends.
Take, for example, a crafting site audience. Visual[3] and creative people. In this instance, you may consider using image rich snippets.
It’s like anything else in SEO, test it and tweak based on your results.
Here’s how it looks

Source: Google Search developer tools
Pretty eye-catching, isn’t it?
And then the accordion view (the standard “How-to” rich result).

Source: Google Search developer tools
My immediate preferred option is the accordion. For a number of reasons:
- It’s

